By the time you read my description of user experience design (UXD), it will have changed again. But please, keep reading.
A year ago, you could almost say it was clear. User interface (UI) was intrinsically tied to UX and we had the same role in a digital agency, from designing digital components, apps, and web-platforms to researching the end user, how they think, and what pain points each product would solve. It was evident that you could not have one without the other; each relies heavily on each other to be meaningful and to have a connection between the brand and the user. As we are able to distinguish more of what each role entails, it’s become more clear what the role of a UX Designer is alone.
UX design is studying user behavior and understanding user motivations with the goal of designing better digital experiences.
It’s all about balance.
While focusing on user needs, it’s also important for a UX Designer to be aware of balancing business goals with technology constraints (and opportunities).
While it’s true that a product cannot succeed without a strong business case, a business cannot succeed without a happy customer. Therefore, it’s the job of the UX Designer to be the customer advocate and communicate this persona to the development, management, and design teams. The UX designer plays a pivotal role in the early stages of a product’s inception and will inevitably determine it’s long-term success.
I have seen on many occasions fantastic ideas that have become unforeseen failures, simply because the product was focused too heavily on the business goal. Compromising the end product and functionality, the product, in this case, is unable to articulate the values to the user through the platform design.
Making sense? Ok great, let’s keep going.
UXD is a thought process that should be shared by the entire product team. It’s everyone’s way of empathizing with the end user and being inquisitive about what they want. My philosophy is that UX isn’t a single step in a process (*cough* silos *cough*), but a skill that must be applied at every stage, every sprint, and every scenario in the user’s journey.
Start by asking the right questions.
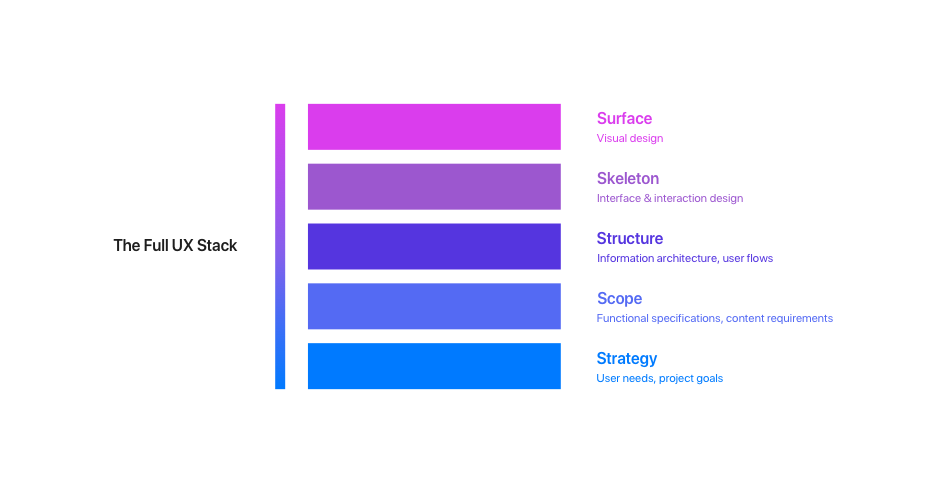
Let’s walk through the full UXD Stack to see what fundamental product questions UXD can help the team answer.

Initial Strategy and Scope phases are a good place to start. At aequilibrium, we call this the “inception phase”. This is where the product concept is taking shape. Note that this phase can vary greatly and may significantly alter the team based on domain knowledge and our autonomy rate with every client. Here are a specific set of questions I ask any client, whether it’s a startup or enterprise:
- Do users need the product you are making?
- Do they want it enough that they will either pay for it or if it is free, spend time looking for it and learning to use it?
- Are you missing a key feature they will need?
- Are you spending time building features they will never use?
- Can you explain what the product does simply in five seconds
Take a look at a product you are working on now. Can you still answer all of these questions with absolute confidence? At any point in your product lifecycle– MVP or one year out– you should still be able to answer these questions.
Once you have decided what to build, you need to decide how. The concept and draft phases of Structure and Skeleton are where it will really begin to take shape. Always have a pen and paper to capture ideas before they are lost. Know that a good UXD can answer some critical implementation questions. A few I like to ask:
- How should the content be organized so that users can easily find it?
- Will users find your app easy to use? Where do they get confused or lost?
- What content is needed and how should it be written to be most engaging?
Next, we need to focus on the Surface of the product. This phase thinks about where the user lives and where he/she connects with your brand through visual design, pixel-perfect components, and microinteractions. This is an important step because a user’s first impression is critical. UXD can help with the following:
- What should the visual tone of the product be?
- How do users feel when they see your product? Do they trust it?
- Is the product visually appealing and does it spark joy?
- Is the visual design usable and accessible?
In going through the full UXD Stack, always remember that users use products; they don’t use documentation. Design artifacts such as wireframes, prototypes, and strategy documents are a means to an end, so don’t lose sight of improving the product.
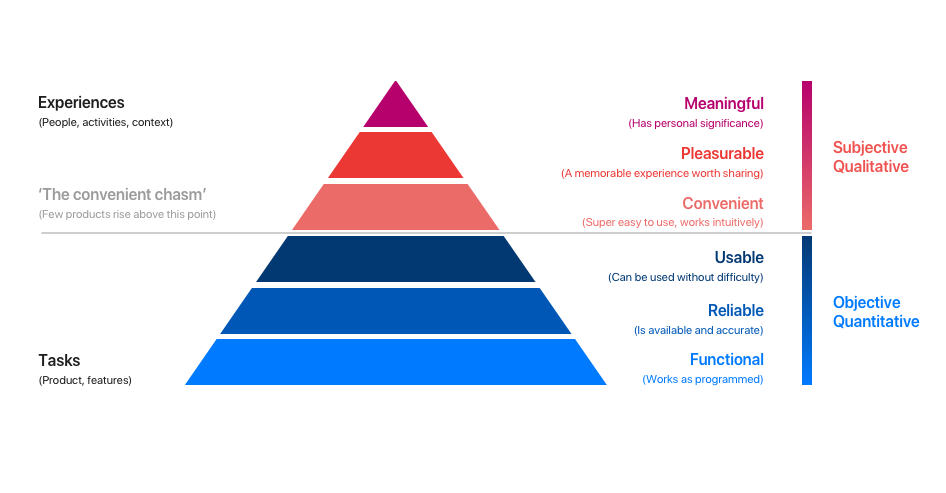
The UX Pyramid.
With such a broad and varied definition it can be difficult to find ways to benchmark or measure user experience. The UX Pyramid is an excellent framework for categorizing UX effort and tracking progress. Based on Maslow’s hierarchy of needs, the base of the UX Pyramid lays the foundation with fundamentals (breathing, in Maslow’s case), before advancing to higher, more enriching user experiences.

Levels 1 to 3 of the Pyramid focus on a user’s ability to achieve a desired task. This can be granular, functional tasks, also known as quantitative data. We’re basically asking, can they use the product to achieve a beneficial outcome?
Levels 4 to 6 focus on the user’s experiences while using the product or service. These levels are more emotional, ethereal responses, also known as qualitative data. Here we are asking, do they enjoy using it? Does it make their life better? Do the results make them want to use it again?
Many budget-focused businesses or start-ups I have worked with only see value in achieving up to level 3, thereby missing out on improved user loyalty, user advocacy, user spend, and many other incredibly beneficial outcomes that stem from an engaged user that understands the product, and more importantly, understands your brand. Let’s break it down:

Level 1: Functional
Does it work?
Checkpoints:
- Uses current stable technologies that can scale as the user-base does
- It has some purpose; someone has a need for it
- Includes all key features
- No bugs, errors, and outages
- Works in all modern browsers (desktop and mobile)
- Passes basic accessibility

Level 2: Reliable
Is it available, accurate and performs well?
Checkpoints:
- Loads in a reasonable time, even in peak periods
- Has been through a certain level of UAT
- Has been through an acceptable level of QA
- Has been load tested
- The UX edge-cases have been planned for all scenarios
- Content is current and accurate
- Data/code is clean, reliable, and scalable
- It can be used effectively on iOS and Android mobile devices and standard device types

Level 3: Usable
Can it be used without difficulty?
Checkpoints:
- Users can easily find the content or products they are interested in
- The site doesn’t rely on constant help messages, long instruction manuals, or 5-screen onboarding tips before you can even get into the product
- It has a short learning curve
- Users don’t rely on ‘hacks’ or workarounds to use it
- Your customer care team isn’t swamped with basic inquiries (red alert, this is typical of a product that hasn’t been user-tested)
- Meets basic UX heuristics and best practice with a focus on HCD principles
- Users don’t get lost or confused
- It has the same look and feel across all touchpoints and devices

Level 4: Convenient
Does it fit in with my life and work the way I want?
Checkpoints:
- Users want to use it
- Users actively find situations and reasons to use it more
- Users recommended, up-vote, and rate it
- Users open it daily

Level 5: Pleasurable
Does it solve a real pain point and would I recommend it to others?
Checkpoints:
- Users invest themselves into it
- Users promote, share, and evangelize it
- It becomes part of the user’s regular routine

Level 6: Meaningful
Does it have personal or social significance?
Checkpoints:
- Users ❤️it; it brings meaning to their life
Conduct a heuristic evaluation.
A heuristic evaluation is where you review a product’s design against a set of UX principles. There are many widely accepted lists of UX heuristics you can use that have stood the test of time. A heuristic evaluation is not a total replacement for getting out into the field with users, but it is a good way of addressing the ‘low hanging fruit’ (or easy-to-find usability issues) before spending time and money testing designs out in the field.
Got all that? Good.
Conclusion.
There are a lot of meaningful models, data-sets, and research that define user experience design. When it comes back down to the basics, it’s simply asking, “what can I do to make this experience meaningful and positively impact their day-to-day for the better for the user?” UXD, as I mentioned in the beginning of my article, is constantly changing. That’s because, as UX designers, we need to be adaptable to the ever-changing needs of the users and the technology which delivers it. Questions and models may stay the same, but people are organic, habits are evolutionary, and designers need to adapt and evolve with these changes as the general expectations for purposeful user experiences increases.
Today, UX designers are finding even more granular places in the tech space because of the growing need for attention to constant refinement–constant evolution. We have already started to define ourselves by who we are as different entities, as a product designer or a UI designer. What are your predictions for what the role of the UX designer will be next? I’d love to hear your thoughts. Follow me and let’s chat–– Twitter / Medium @mattcorsto.
References
Garrett, Jesse James. The Elements of User Experience: User-Centered Design for the Web. New Riders Publishing, 2012.
McLeod, Saul. “Maslow’s Hierarchy of Needs.” Simply Psychology, 2018, www.simplypsychology.org/maslow.html.











