Last week, we published an article on the concept and planning of Polar iOS. We mentioned that as a digital product design and development studio, we build a lot of digital products. Building products for clients can have numerous rewards, especially when you get to work closely with their in-house teams. But Polar was a different story. Polar was notably special because it was the first digital product that we, as a company, were able to build for ourselves. It presented different opportunities and different outcomes, but in the end, it was a project near and dear to our hearts.
It was my core responsibility to ensure Polar’s story was consistent and continuously captivating.
For me, it was also the first project that I had the opportunity to lead design for. Design played a big role in the production of the app. I, of course, worked closely with Steven, our developer on the project, to confirm the many functionalities and limitations of our team’s concept and ideas. I also worked closely with Emily Louie and Laura Meakings to continuously iterate and adapt the product, positioning, and values. It was, however, my core responsibility to ensure Polar’s story was consistent and continuously captivating. In this riveting article, I will share my process and insights on creating the user experience design for Polar iOS.
User Flow
Linear user flow
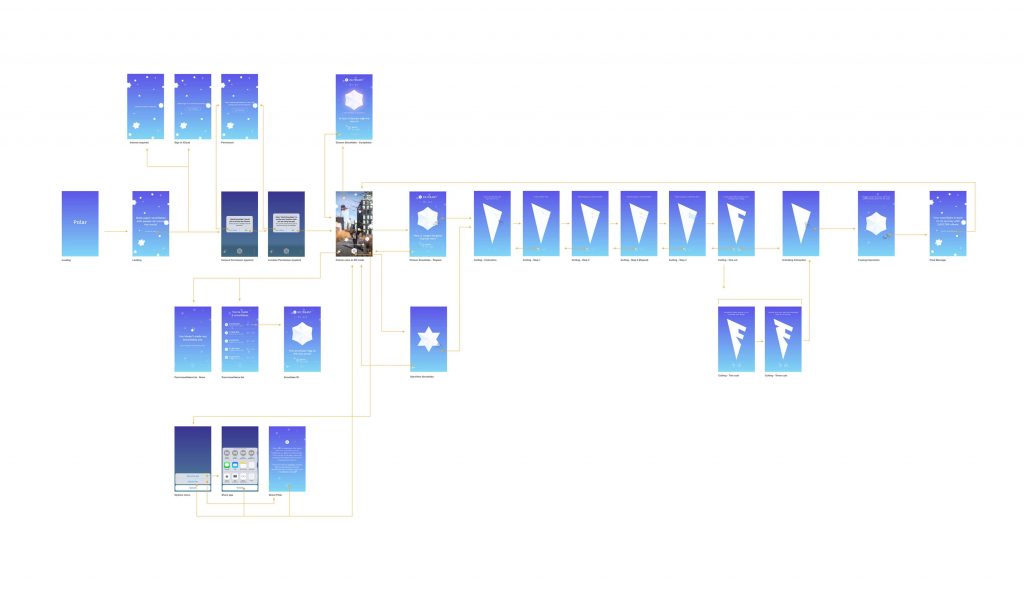
In any digital product, user flows dictate the navigation; ultimately, the path users will take through using the product. Linear user flows are useful because they create the clearest path to the goal. Just like storybooks and narratives (choose your own adventures aside), interactions must always follow a linear path towards the end. As a UX designer, it’s my job to always think about the end-user and how I can make my user’s path to the goal as clean and frictionless as possible. In the case of Polar, a linear user flow presented the best option.
We decided early on that Polar would follow a linear user flow because it was the clearest route to the end, but also a natural path and mirror to the physical process of making paper snowflakes. While most of us only have experience making paper snowflakes individually, Polar’s differentiator was that the app allowed users to make paper snowflakes together as a group rather than just on their own. What we essentially did was turn the paper snowflake making process into a group experience that could be continued by subsequent users after each user flow touchpoint. To summarize the flow, users can catch a falling snowflake, add their unique cut, and then release their snowflake back into the air or onto the next user to continue the linear flow.

Setting the rules
When creating user flows, it’s important to set rules that might impact the navigation or direction of the product. In doing so, it is the designer’s job to consider what actions and decisions any user may wish to make while using the app. Polar’s user flow was somewhat tricky. There were many possible scenarios users could take to make cuts, a number of technical constraints, and it needed to be realistic enough to match the physical activity of making paper snowflakes. Some of the challenging questions I posed to myself when designing the user flow for Polar were:
- How many cuts can each person make?
- How many cuts will each person want to make?
- How many cuts are considered too many?
- Can we impose quality assurance on the snowflake designs?
- How many times can the snowflake be passed onto another user?
- Subsequently, how many people can make cuts to each snowflake?
There were technical questions to be answered, as well. I worked closely with Steven to consider:
- Where can cuts be made?
- Can cuts be made in the middle of the folded triangle?
- Should we allow floating pieces in snowflake designs (even though they would be impossible in real life designs)?
- What happens if someone makes a cut straight through the snowflake?
- Can the user undo their cuts if they don’t like the pattern that they’ve made?
The answers to these questions would, in turn, set the rules for our user flow. Overall, we aimed to keep the folding and cutting experience as realistic and close to the physical activity as possible, preserving the authenticity of digitizing snowflakes. This guided decisions for the flow, such as no undo after cuts have been made, just like how you cannot undo a real-life cut of paper.
User Interface
Themed visuals
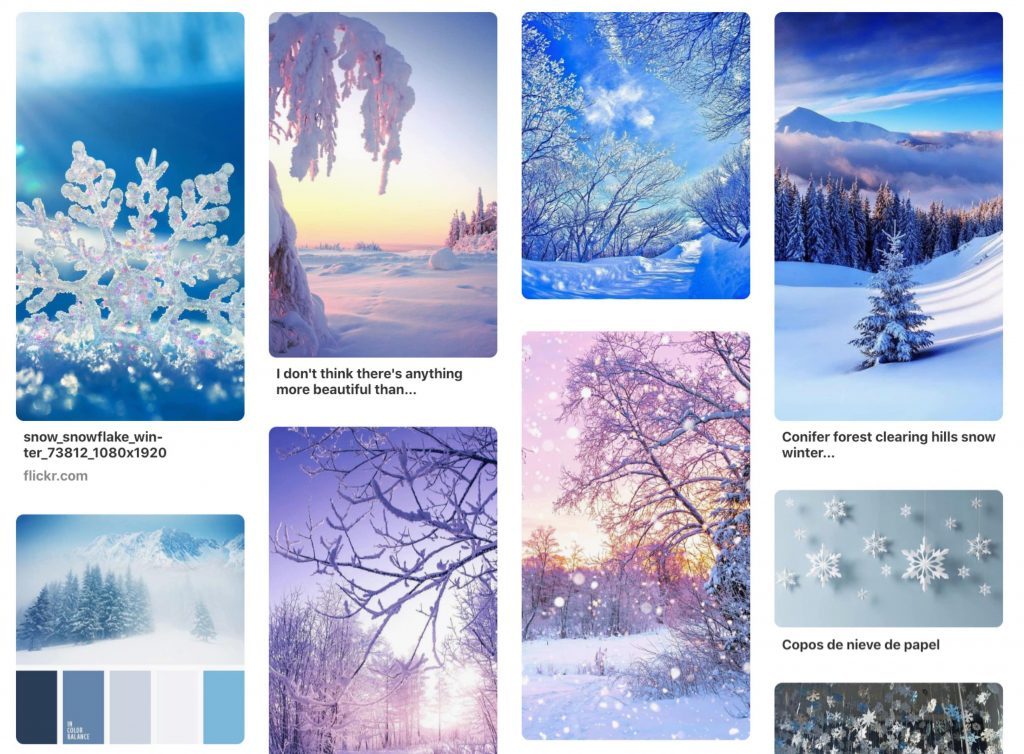
Rule of thumb: Designs must match the emotion of the app. The first step in our process was deciding as a team on the types of keywords and feelings we thought should be associated with the product. A few words we came up with werewinter, dream, serene, and magic. This would later be used for marketing and in-product copy decisions, in addition to the interface design.
Polar features a gradient of light to dark blue with a highlight or “magical touch” of pinkish purple for special and completed snowflakes. The color theme was something I originally envisioned in my head and eventually confirmed with my research on Pinterest. Pinterest is an amazing hub for inspiration and it allows me to save images for my mood board with wonderful team sharing and collaboration features.

As Polar is an app about snowflakes, the UI, of course, features beautiful snowflake designs. I cautiously tried to distinguish snowflakes that were “on brand” from those more associated with Disney’s Frozen. As a UX Designer, this is something more associated with personal style or taste more than anything else, however, a combination of the keywords and my mood board did keep me in check when designing for consistency.
Animation
Animation is another major component of UI that was a big part of the experience we created. From folding paper to falling snow, animation essentially brought the keywords and emotions, such as the serene winter of Polar, to life.Good animations elevate the user experience, delivering a delightful, satisfying, and smooth experience. They make abstract experiences, like that of using an app, more tactile and closer to reality because users are able to recognize all of the connections and context quicker when using the app.
It was the most satisfying feeling when everything finally worked the way we wanted.
For this app, there was a lot of freedom in the use of animation because we were, again, designing for ourselves. Designing for clients typically means a lot of restrictions and (dare I say) absence of creative freedom– so it was super fun and open to our own imaginations in what we wanted to create.
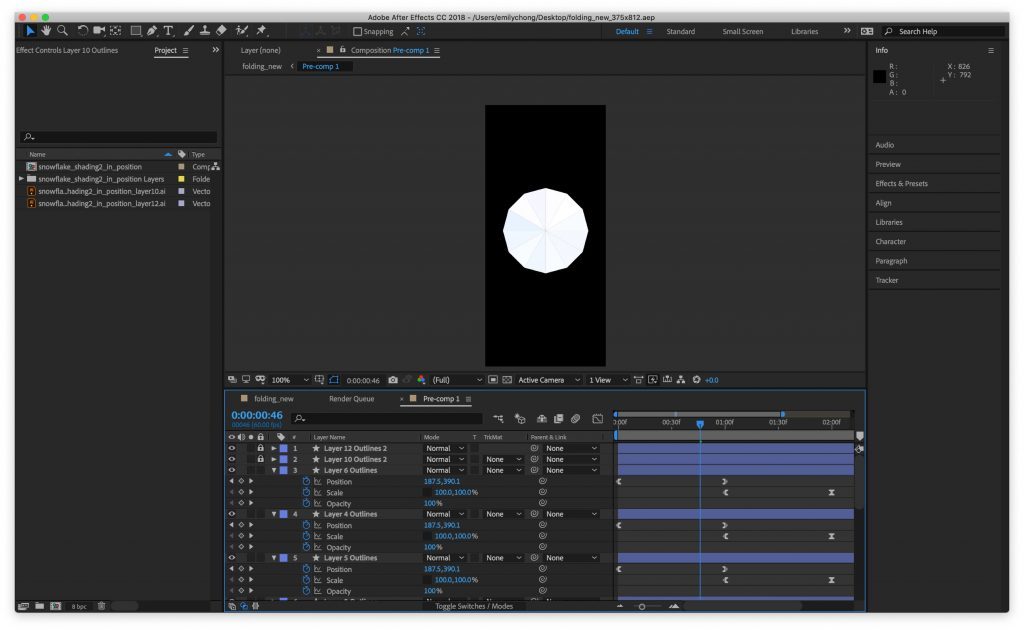
One of the major animations in the app was the folding paper animation used before and after cuts are made. I had just learned how to use After Effects for the first time, so it was actually a result of a lot of trial and error when matching with Steven’s work on Lottie. We went back to fix many things while trying different ways to do them. In the end, it was the most satisfying feeling when everything finally worked the way we wanted.

For many of the screens, snow falls softly in the background. To create the falling snow animation, I watched a lot of videos as a reference on how to design each component but it was really brought to life by Steven in his development. He is a natural in creating beautiful animation.
Looking back, it was a great learning experience that required a lot of teamwork between me and Steven, and input and confidence from Laura and Emily. It helped that we were such a small team, so feedback came in fast and there was flexibility with iterations. In particular, with Steven, I found it helpful and motivating working with someone who was equally curious in finding out how things work. I am also really appreciative of his relentless positivity and never-give-up attitude. It was really fun solving the puzzle together.
Stories
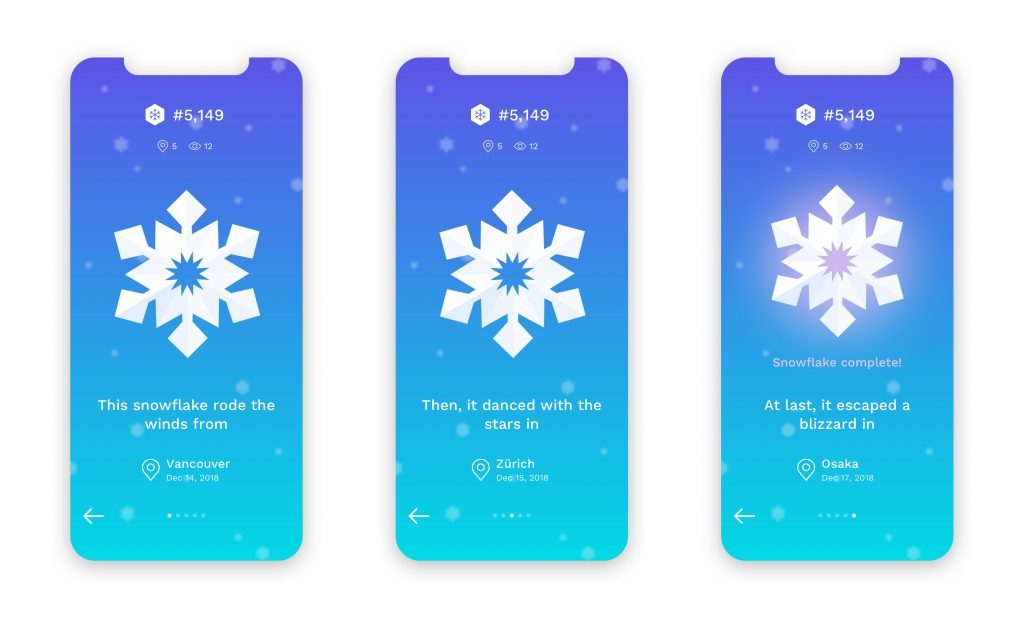
When you relate design back to real human connection, there is always a hidden gem you can apply back to your user experience design. The concept of Polar is collaborating on making paper snowflakes around the world. From city to city, each snowflake travels. When you think about travel, people always have stories to tell. Putting our human-centered design thinking in practice, we decided every snowflake needed a story.
This idea came mid-way through the project. The first few iterations of the product simply displayed destinations snowflakes had been to as a list. Steven and I were pressed to consider how we could bring more life to each snowflake, and present a way to really tell each snowflake’s story. With the help of Emily Louie, we were able to compose short and relatable stories and integrate them seamlessly into the design.

One could argue that Polar’s stories are not necessary to the function of the app, but the same could be said otherwise. By actually telling a story and giving every snowflake their own journey and personality, we felt the product found it’s missing piece and truly came to life.











