Interaction design can be found all over your device and within both web and mobile applications. They can be small and simple but can make a big difference for the end-experience. Interactions add value to products in different ways, sometimes as a moment of delight that separates the product from the competition, for example, a clap on Medium. In other cases, interactions are designed to help and guide users in a product workflow, for example, a pulsing or animated button prompting the user to tap it.
A lot of the time, interaction designs are subtle, but it’s the subtle ones that are the most powerful and make the user experience most enjoyable. In the balancing act of being digital yet still human, interaction design offer a whim of satisfaction.

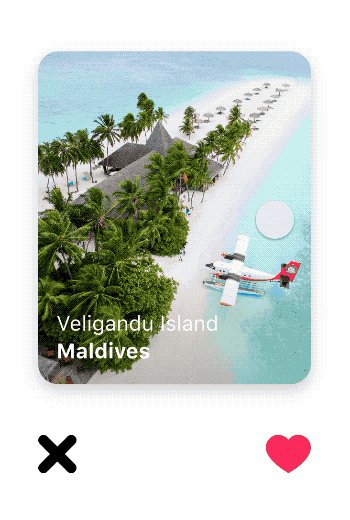
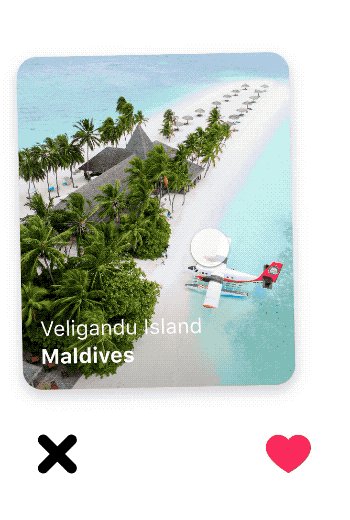
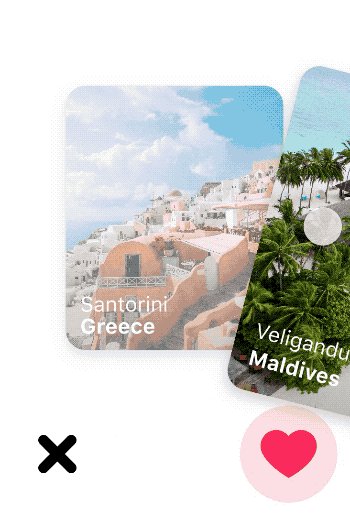
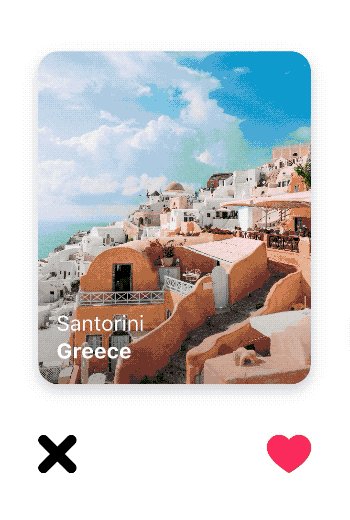
An example of a swipe interaction. Swipes are a common seamless gesture that’s both fun and addictive.
Details matters and interaction design can differentiate great experiences from the good.
With the design industry constantly evolving, interactions are becoming more and more important in UX and product design. Companies, especially, are starting to see value in designing with interactions because of their ability to communicate status, enhance direction, and help people see the results of their interactions. They help with navigation, encourage various forms of engagement, make experiences much more rewarding, and they speak strongly to emotion. In particular, they can emit positive feelings while also demonstrate to the user that attention and care have gone into the design and development of the product they are using. Details matters and interaction design can differentiate great experiences from the good.

An example of an onboarding interaction. Onboarding tutorials can help guide users by simplifying and highlighting features removing possible friction.
When interactions first started coming into play, After Effects was the only tool with the ability to convey emotion. The field of UX is constantly changing, and as such, new design tools are rapidly being created to cater to designing interactions in an easier and more efficient way. If the time to design a transition in After Effects takes two hours, it is now possible to design the same transition in under 30 minutes with these newer design tools. Here is a review of some major tools we use for interaction design:
InVision Studio
InVision originally started out as a UI/UX design prototyping tool but recently developed their own screen design tool. Some compare InVision Studio with Sketch. What separates it from Sketch most notably is the ability to add interactions to designs and see them in a live prototype.
Pros
- Free!
- Ease-to-use
- Great for beginners
- Sketch designs can be imported
Cons
- Not much flexibility in animation; it’s only possible to do simple transitions and interactions
- The tool is still relatively new and often lags, especially working on projects with large screen sizes or containing large images
- No code export for developers

An example of an animated button, made in Invision Studio.
Principle
Principle is a prototyping tool used to design animated and interactive user interfaces.
Pros
- Can design rich and complex interactions without lag
- Easy-to-use
- Able to export animations as video (.mov) or .gif
- Principle app is available to preview animations
- Sketch designs can be imported
Cons
- No code export for developers

An example of a search interaction, made in Principle.
Framer
Framer is an interactive design tool used to create interactive designs for any platform.
Pros
- Can design or code at the same time
- The animation possibilities are limitless
- There’s a large community of users with lots of libraries and tutorials
- Code export for developers
Cons
- Big learning curve
- Need to have knowledge of code to use
All design tools have their pros and cons. Ultimately, the right tool will depend on the designer, their individual skill set, what they’re comfortable with, and what specific interactions they’re aiming to design. Regardless of which tool you are using to design, there’s no doubt that interaction design can differentiate great experiences from the good and can make a big difference for the end-experience.











